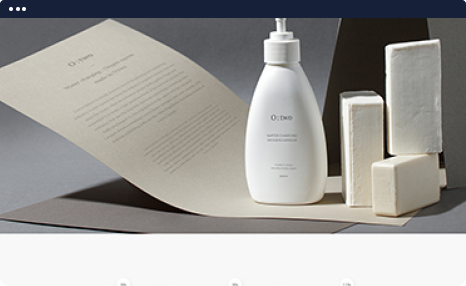
글로벌 스토어를
만나 보세요!
글로벌에서 활동 중인 파트너들이
어떤 상품을 판매하고,
활동하는지
알아보세요.
세상의 모든 파트너를 기다리고 있습니다.
해당되는 분야가 없어도 카페24 파트너가
될 수 있습니다.
카페24 파트너가 되면 간편하게 전세계에서
서비스를 제공할 수 있습니다.




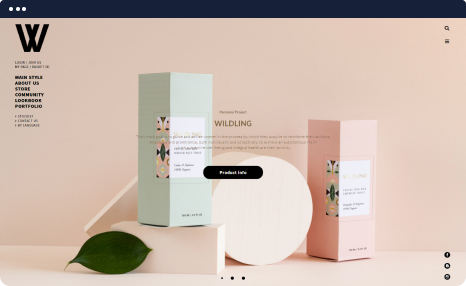
글로벌에서 활동 중인 파트너들이
어떤 상품을 판매하고,
활동하는지
알아보세요.